JavaScript 与 DOM(上)
文档对象模型 Document Object Model
DOM(Document Object Model,文档对象模型)是一个通过和 JavaScript 进行内容交互的 API。Javascript 和 DOM 一般经常作为一个整体,因为 Javascript 通常都是用来进行 DOM 操作和交互的。

关于DOM,有些知识需要注意:
window 对象作为全局对象,也就是说你可以通过 window 来访问全局对象。
属性在对象下面以变量的形式存放,在页面上创建的所有全局对象都会变成 window 对象的属性。
- 方法在对象下面以函数的形式存放,因为左右的函数都存放在 window 对象下面,所以他们也可以称为方法。
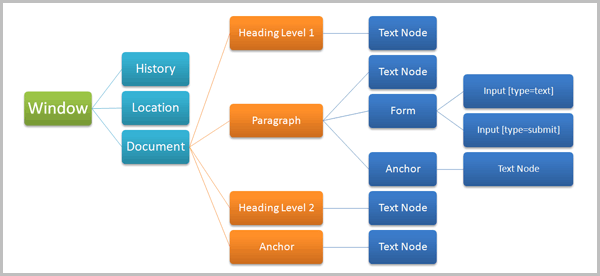
DOM 为 web 文档创建带有层级的结果,这些层级是通过 node 节点组成,这里有几种 DOM node 类型,最重要的是 Element,Text,Document。
- Element 节点在页面里展示的是一个元素,所以如果你有段落元素(
),你可以通过这个 DOM 节点来访问。 - Text 节点在页面里展示的所有文本相关的元素,所以如果你的段落有文本在里面的话,你可以直接通过 DOM 的 Text 节点来访问这个文本
- Document 节点代表是整个文档,它是 DOM 的根节点。
- Element 节点在页面里展示的是一个元素,所以如果你有段落元素(
- 每个引擎对 DOM 标准的实现有一些轻微的不同。例如,Firefox 浏览器使用的 Gecko 引擎有着很好的实现(尽管没有完全遵守 W3C 规范),但 IE 浏览器使用的 Trident 引擎的实现却不完整而且还有 bug,给开发人言带来了很多问题。
如果你正在使用 Firefox,我推荐你立即下载 Firebug 插件,对于你了解 DOM 结构非常有用。
Web 上的 JavaScript
Script 元素
当你在网站页面上使用 JavaScript 的时候,需要使用



