设计模式
设计模式简介
看懂UML类图和时序图
UML统一建模语言
UML类图及类图之间的关系
类关系记忆技巧
如何正确使用设计模式
优秀设计的特征
面向对象设计原则
创建型设计模式
工厂模式
抽象工厂模式
简单工厂模式
静态工厂模式(Static Factory)
单例模式
建造者模式
原型模式
结构型设计模式
适配器模式
桥接模式
组合模式
装饰器模式
外观模式
享元模式
代理模式
过滤器模式
注册模式(Registry)
行为型设计模式
责任链模式
命令模式
解释器模式
中介者模式
备忘录模式
迭代器模式
观察者模式
状态模式
策略模式
模板模式
访问者模式
规格模式(Specification)
J2EE 设计模式
MVC 模式
业务代表模式
组合实体模式
数据访问对象模式(DAO模式)
前端控制器模式
拦截过滤器模式
空对象模式
服务定位器模式
传输对象模式
数据映射模式(Data Mapper)
依赖注入模式(Dependency Injection)
流接口模式(Fluent Interface)
其他模式
对象池模式(Pool)
委托模式
资源库模式(Repository)
实体属性值模式(EAV 模式)
反面模式
归纳设计模式
本文档使用 MrDoc 发布
-
+
首页
建造者模式
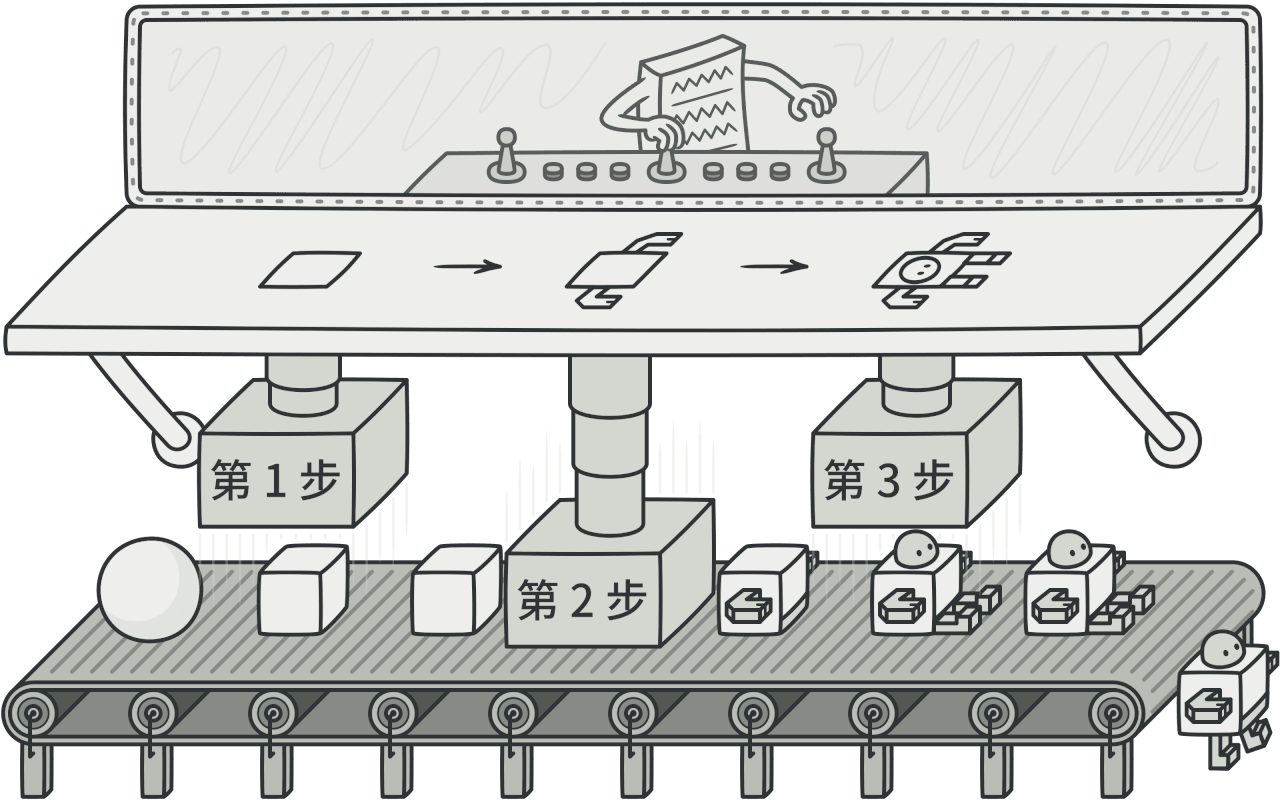
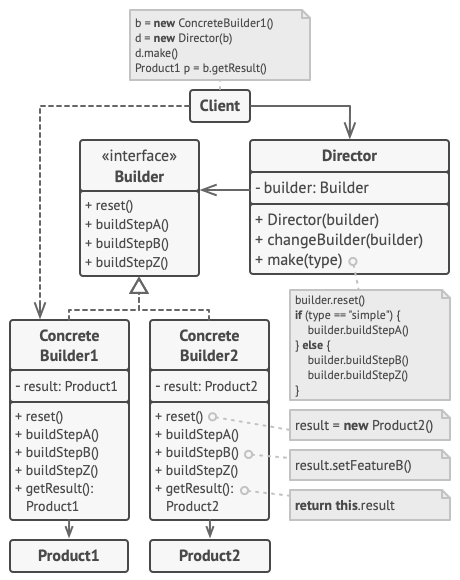
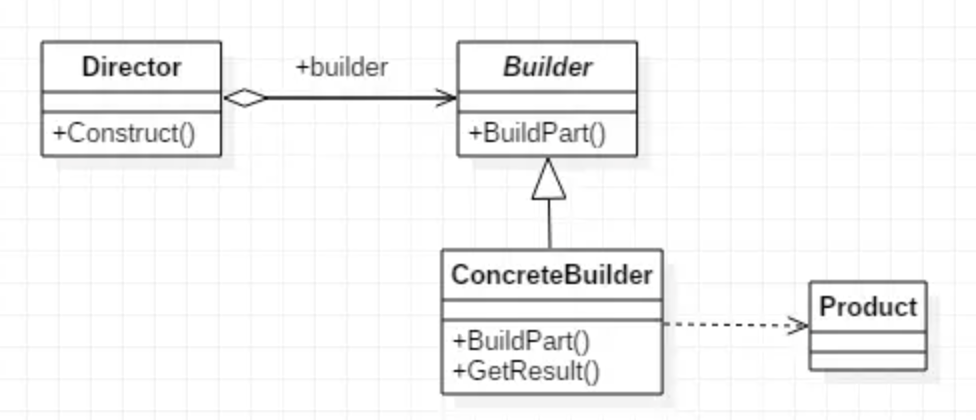
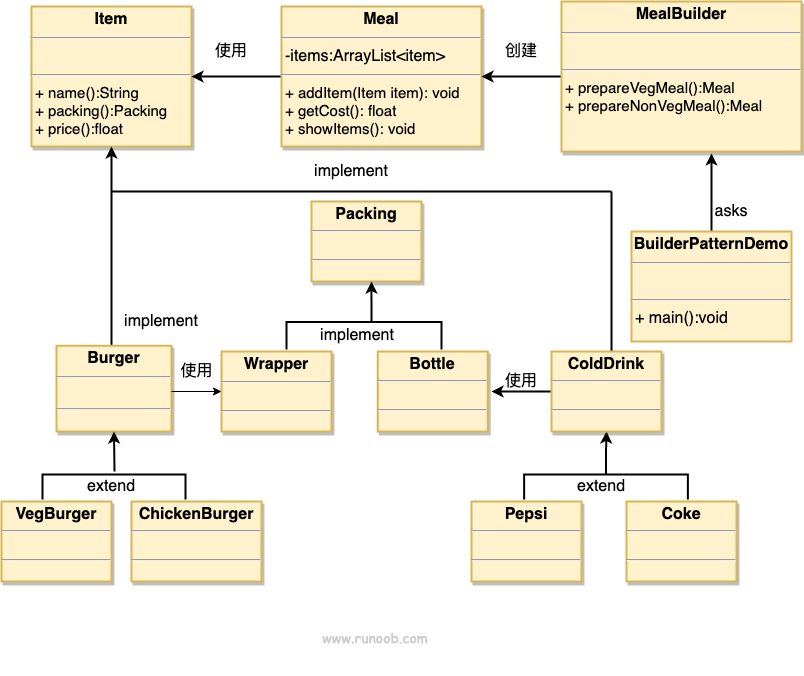
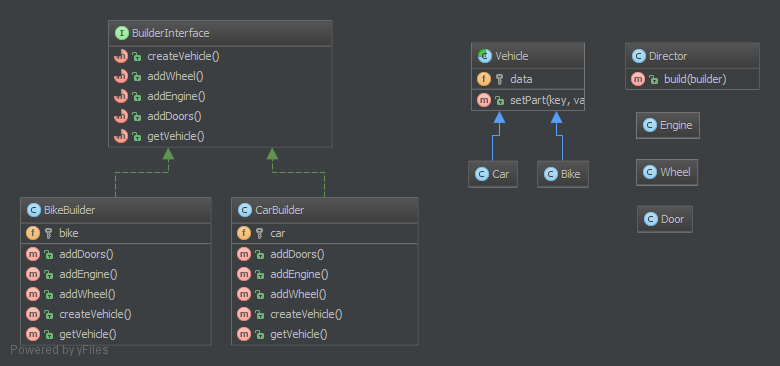
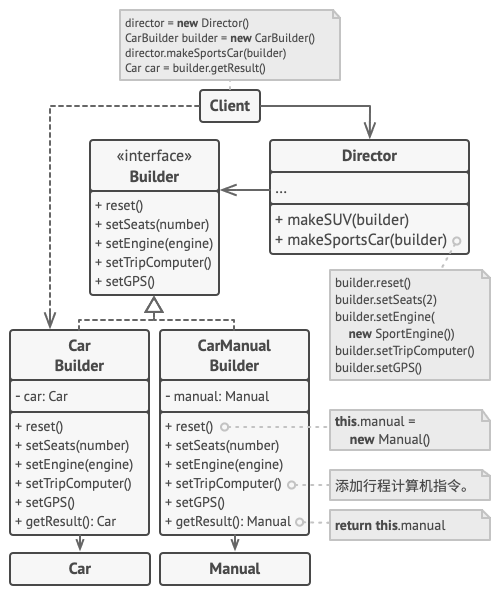
> 建造者模式(Builder Pattern)使用多个**简单的对象一步一步构建成一个复杂的对象**。生成器模式是一种创建型设计模式, 使你能够分步骤创建复杂对象。 该模式允许你使用相同的创建代码生成不同类型和形式的对象。  这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式。 建造者模式(Builder、生成器模式)可以将一个复杂对象的构建与其表示相分离,使得同样的构建过程可以创建不同的表示。也就是说如果我们用了建造者模式,那么用户只需要指定需要建造的类型就可以得到所需要的东西,而具体建造的过程和细节不需要知道。建造者模式实际,就是一个指挥者,一个建造者和一个用户。用户调用指挥者,指挥者调用具体建造者工作,建造者建造出具体的东西给用户。 一个 Builder 类会一步一步构造最终的对象。该 Builder 类是独立于其他对象的。 ## 问题 假设有这样一个复杂对象, 在对其进行构造时需要对诸多成员变量和嵌套对象进行繁复的初始化工作。 这些初始化代码通常深藏于一个包含众多参数且让人基本看不懂的构造函数中; 甚至还有更糟糕的情况, 那就是这些代码散落在客户端代码的多个位置。 例如, 我们来思考如何创建一个 房屋 House 对象。 建造一栋简单的房屋, 首先你需要建造四面墙和地板, 安装房门和一套窗户, 然后再建造一个屋顶。 但是如果你想要一栋更宽敞更明亮的房屋, 还要有院子和其他设施 (例如暖气、 排水和供电设备), 那又该怎么办呢? 最简单的方法是扩展 房屋基类, 然后创建一系列涵盖所有参数组合的子类。 但最终你将面对相当数量的子类。 任何新增的参数 (例如门廊类型) 都会让这个层次结构更加复杂。 另一种方法则无需生成子类。 你可以在 房屋基类中创建一个包括所有可能参数的超级构造函数, 并用它来控制房屋对象。 这种方法确实可以避免生成子类, 但它却会造成另外一个问题。 通常情况下, 绝大部分的参数都没有使用, 这使得对于构造函数的调用十分不简洁。 例如, 只有很少的房子有游泳池, 因此与游泳池相关的参数十之八九是毫无用处的。 ## 解决方案 生成器模式建议将对象构造代码从产品类中抽取出来, 并将其放在一个名为生成器的独立对象中。生成器模式让你能够分步骤创建复杂对象。 **生成器不允许其他对象访问正在创建中的产品**。 该模式会将对象构造过程划分为一组步骤, 比如 buildWalls 创建墙壁和 buildDoor 创建房门创建房门等。 每次创建对象时, 你都需要通过生成器对象执行一系列步骤。 重点在于你无需调用所有步骤, 而只需调用创建特定对象配置所需的那些步骤即可。 当你需要创建不同形式的产品时, 其中的一些构造步骤可能需要不同的实现。 例如, 木屋的房门可能需要使用木头制造, 而城堡的房门则必须使用石头制造。 在这种情况下, 你可以创建多个不同的生成器, 用不同方式实现一组相同的创建步骤。 然后你就可以在创建过程中使用这些生成器 (例如按顺序调用多个构造步骤) 来生成不同类型的对象。 例如, 假设第一个建造者使用木头和玻璃制造房屋, 第二个建造者使用石头和钢铁, 而第三个建造者使用黄金和钻石。 在调用同一组步骤后, 第一个建造者会给你一栋普通房屋, 第二个会给你一座小城堡, 而第三个则会给你一座宫殿。 但是, 只有在调用构造步骤的客户端代码可以通过通用接口与建造者进行交互时, 这样的调用才能返回需要的房屋。 ### 主管 你可以进一步将用于创建产品的一系列生成器步骤调用抽取成为单独的主管类。 主管类可定义创建步骤的执行顺序, 而生成器则提供这些步骤的实现。 严格来说, 你的程序中并不一定需要主管类。 客户端代码可直接以特定顺序调用创建步骤。 不过, 主管类中非常适合放入各种例行构造流程, 以便在程序中反复使用。 此外, 对于客户端代码来说, 主管类完全隐藏了产品构造细节。 客户端只需要将一个生成器与主管类关联, 然后使用主管类来构造产品, 就能从生成器处获得构造结果了。 ## 目的 建造者是创建一个复杂对象的一部分接口。 有时候,如果建造者对他所创建的东西拥有较好的知识储备,这个接口就可能成为一个有默认方法的抽象类(又称为适配器)。 如果对象有复杂的继承树,那么对于建造者来说,有一个复杂继承树也是符合逻辑的。 注意:建造者通常有一个「流式接口」,例如 PHPUnit 模拟生成器。 ## 介绍 - 意图:将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示。 - 主要解决:主要解决在软件系统中,有时候面临着"一个复杂对象"的创建工作,其通常由各个部分的子对象用一定的算法构成;由于需求的变化,这个复杂对象的各个部分经常面临着剧烈的变化,但是将它们组合在一起的算法却相对稳定。 - 何时使用:一些基本部件不会变,而其组合经常变化的时候。 - 如何解决:将变与不变分离开。 - 关键代码:建造者:创建和提供实例,导演:管理建造出来的实例的依赖关系。 - 应用实例: 1. 去肯德基,汉堡、可乐、薯条、炸鸡翅等是不变的,而其组合是经常变化的,生成出所谓的"套餐"。 2. JAVA 中的 StringBuilder。 - 模式作用: 1. 分步创建一个复杂的对象。 2. 解耦封装过程和具体创建的组件。 3. 无需关心组件如何组装。 - 优点: 1. 建造者独立,易扩展。 2. 便于控制细节风险。 - 缺点: 1. 产品必须有共同点,范围有限制。 2. 如内部变化复杂,会有很多的建造类。 - 使用场景: 1. 需要生成的对象具有复杂的内部结构。 2. 需要生成的对象内部属性本身相互依赖。 - 注意事项: 1. 与工厂模式的区别是:建造者模式更加关注与零件装配的顺序。 2. 要有一个稳定的算法进行支持。 3. 加工工艺是暴露的。 ## 结构  - 生成器 (Builder) 接口声明在所有类型生成器中通用的产品构造步骤。 - 具体生成器 (Concrete Builders) 提供构造过程的不同实现。 具体生成器也可以构造不遵循通用接口的产品。 - 产品 (Products) 是最终生成的对象。 由不同生成器构造的产品无需属于同一类层次结构或接口。 - 主管 (Director) 类定义调用构造步骤的顺序, 这样你就可以创建和复用特定的产品配置。 - 客户端 (Client) 必须将某个生成器对象与主管类关联。 一般情况下, 你只需通过主管类构造函数的参数进行一次性关联即可。 此后主管类就能使用生成器对象完成后续所有的构造任务。 但在客户端将生成器对象传递给主管类制造方法时还有另一种方式。 在这种情况下, 你在使用主管类生产产品时每次都可以使用不同的生成器。  1. 产品角色(Product):它是包含多个组成部件的复杂对象,由具体建造者来创建其各个零部件。 2. 抽象建造者(Builder):它是一个包含创建产品各个子部件的抽象方法的接口,通常还包含一个返回复杂产品的方法 getResult()。 3. 具体建造者(Concrete Builder):实现 Builder 接口,完成复杂产品的各个部件的具体创建方法。 4. 指挥者(Director):它调用建造者对象中的部件构造与装配方法完成复杂对象的创建,在指挥者中不涉及具体产品的信息。  我们假设一个快餐店的商业案例,其中,一个典型的套餐可以是一个汉堡(Burger)和一杯冷饮(Cold drink)。汉堡(Burger)可以是素食汉堡(Veg Burger)或鸡肉汉堡(Chicken Burger),它们是包在纸盒中。冷饮(Cold drink)可以是可口可乐(coke)或百事可乐(pepsi),它们是装在瓶子中。 我们将创建一个表示食物条目(比如汉堡和冷饮)的 Item 接口和实现 Item 接口的实体类,以及一个表示食物包装的 Packing 接口和实现 Packing 接口的实体类,汉堡是包在纸盒中,冷饮是装在瓶子中。 然后我们创建一个 Meal 类,带有 Item 的 ArrayList 和一个通过结合 Item 来创建不同类型的 Meal 对象的 MealBuilder。BuilderPatternDemo 类使用 MealBuilder 来创建一个 Meal。 ## UML  ## 伪代码 下面关于生成器模式的例子演示了你可以如何复用相同的对象构造代码来生成不同类型的产品——例如汽车 (Car)——及其相应的使用手册 (Manual)。  汽车是一个复杂对象, 有数百种不同的制造方法。 我们没有在 汽车类中塞入一个巨型构造函数, 而是将汽车组装代码抽取到单独的汽车生成器类中。 该类中有一组方法可用来配置汽车的各种部件。 如果客户端代码需要组装一辆与众不同、 精心调教的汽车, 它可以直接调用生成器。 或者, 客户端可以将组装工作委托给主管类, 因为主管类知道如何使用生成器制造最受欢迎的几种型号汽车。 你或许会感到吃惊, 但确实每辆汽车都需要一本使用手册 (说真的, 谁会去读它们呢?)。 使用手册会介绍汽车的每一项功能, 因此不同型号的汽车, 其使用手册内容也不一样。 因此, 你可以复用现有流程来制造实际的汽车及其对应的手册。 当然, 编写手册和制造汽车不是一回事, 所以我们需要另外一个生成器对象来专门编写使用手册。 该类与其制造汽车的兄弟类都实现了相同的制造方法, 但是其功能不是制造汽车部件, 而是描述每个部件。 将这些生成器传递给相同的主管对象, 我们就能够生成一辆汽车或是一本使用手册了。 最后一个部分是获取结果对象。 尽管金属汽车和纸质手册存在关联, 但它们却是完全不同的东西。 我们无法在主管类和具体产品类不发生耦合的情况下, 在主管类中提供获取结果对象的方法。 因此, 我们只能通过负责制造过程的生成器来获取结果对象。 ``` // 只有当产品较为复杂且需要详细配置时,使用生成器模式才有意义。下面的两个 // 产品尽管没有同样的接口,但却相互关联。 class Car is // 一辆汽车可能配备有 GPS 设备、行车电脑和几个座位。不同型号的汽车( // 运动型轿车、SUV 和敞篷车)可能会安装或启用不同的功能。 class Manual is // 用户使用手册应该根据汽车配置进行编制,并介绍汽车的所有功能。 // 生成器接口声明了创建产品对象不同部件的方法。 interface Builder is method reset() method setSeats(...) method setEngine(...) method setTripComputer(...) method setGPS(...) // 具体生成器类将遵循生成器接口并提供生成步骤的具体实现。你的程序中可能会 // 有多个以不同方式实现的生成器变体。 class CarBuilder implements Builder is private field car:Car // 一个新的生成器实例必须包含一个在后续组装过程中使用的空产品对象。 constructor CarBuilder() is this.reset() // reset(重置)方法可清除正在生成的对象。 method reset() is this.car = new Car() // 所有生成步骤都会与同一个产品实例进行交互。 method setSeats(...) is // 设置汽车座位的数量。 method setEngine(...) is // 安装指定的引擎。 method setTripComputer(...) is // 安装行车电脑。 method setGPS(...) is // 安装全球定位系统。 // 具体生成器需要自行提供获取结果的方法。这是因为不同类型的生成器可能 // 会创建不遵循相同接口的、完全不同的产品。所以也就无法在生成器接口中 // 声明这些方法(至少在静态类型的编程语言中是这样的)。 // // 通常在生成器实例将结果返回给客户端后,它们应该做好生成另一个产品的 // 准备。因此生成器实例通常会在 `getProduct(获取产品)` 方法主体末尾 // 调用重置方法。但是该行为并不是必需的,你也可让生成器等待客户端明确 // 调用重置方法后再去处理之前的结果。 method getProduct():Car is product = this.car this.reset() return product // 生成器与其他创建型模式的不同之处在于:它让你能创建不遵循相同接口的产品。 class CarManualBuilder implements Builder is private field manual:Manual constructor CarManualBuilder() is this.reset() method reset() is this.manual = new Manual() method setSeats(...) is // 添加关于汽车座椅功能的文档。 method setEngine(...) is // 添加关于引擎的介绍。 method setTripComputer(...) is // 添加关于行车电脑的介绍。 method setGPS(...) is // 添加关于 GPS 的介绍。 method getProduct():Manual is // 返回使用手册并重置生成器。 // 主管只负责按照特定顺序执行生成步骤。其在根据特定步骤或配置来生成产品时 // 会很有帮助。由于客户端可以直接控制生成器,所以严格意义上来说,主管类并 // 不是必需的。 class Director is private field builder:Builder // 主管可同由客户端代码传递给自身的任何生成器实例进行交互。客户端可通 // 过这种方式改变最新组装完毕的产品的最终类型。 method setBuilder(builder:Builder) this.builder = builder // 主管可使用同样的生成步骤创建多个产品变体。 method constructSportsCar(builder: Builder) is builder.reset() builder.setSeats(2) builder.setEngine(new SportEngine()) builder.setTripComputer(true) builder.setGPS(true) method constructSUV(builder: Builder) is // ... // 客户端代码会创建生成器对象并将其传递给主管,然后执行构造过程。最终结果 // 将需要从生成器对象中获取。 class Application is method makeCar() is director = new Director() CarBuilder builder = new CarBuilder() director.constructSportsCar(builder) Car car = builder.getProduct() CarManualBuilder builder = new CarManualBuilder() director.constructSportsCar(builder) // 最终产品通常需要从生成器对象中获取,因为主管不知晓具体生成器和 // 产品的存在,也不会对其产生依赖。 Manual manual = builder.getProduct() ``` ## 使用场景 - 需要生成的对象具有复杂的内部结构时。 - 相同的方法,不同的执行顺序,产生不同的结果。 - 多个部件或零件,都可以装配到一个对象中,但是产生的结果又不相同。 - 使用生成器模式可避免 “重叠构造函数 (telescopic constructor)” 的出现。 假设你的构造函数中有十个可选参数, 那么调用该函数会非常不方便; 因此, 你需要重载这个构造函数, 新建几个只有较少参数的简化版。 但这些构造函数仍需调用主构造函数, 传递一些默认数值来替代省略掉的参数。 ``` class Pizza { Pizza(int size) { ... } Pizza(int size, boolean cheese) { ... } Pizza(int size, boolean cheese, boolean pepperoni) { ... } // ... ``` 只有在 C# 或 Java 等支持方法重载的编程语言中才能写出如此复杂的构造函数。 生成器模式让你可以分步骤生成对象, 而且允许你仅使用必须的步骤。 应用该模式后, 你再也不需要将几十个参数塞进构造函数里了。 - 当你希望使用代码创建不同形式的产品 (例如石头或木头房屋) 时, 可使用生成器模式。 如果你需要创建的各种形式的产品, 它们的**制造过程相似且仅有细节上的差异**, 此时可使用生成器模式。 基本生成器接口中定义了所有可能的制造步骤, 具体生成器将实现这些步骤来制造特定形式的产品。 同时, 主管类将负责管理制造步骤的顺序。 - 使用生成器构造组合树或其他复杂对象。 生成器模式让你能分步骤构造产品。 你可以延迟执行某些步骤而不会影响最终产品。 你甚至可以递归调用这些步骤, 这在创建对象树时非常方便。 **生成器在执行制造步骤时, 不能对外发布未完成的产品**。 这可以避免客户端代码获取到不完整结果对象的情况。 ## 实现方法 1. 清晰地定义通用步骤, 确保它们可以制造所有形式的产品。 否则你将无法进一步实施该模式。 2. 在基本生成器接口中声明这些步骤。 3. 为每个形式的产品创建具体生成器类, 并实现其构造步骤。 4. **不要忘记实现获取构造结果对象的方法**。 你不能在生成器接口中声明该方法, 因为不同生成器构造的产品可能没有公共接口, 因此你就不知道该方法返回的对象类型。 但是, 如果所有产品都位于单一类层次中, 你就可以安全地在基本接口中添加获取生成对象的方法。 5. 考虑创建主管类。 它可以使用同一生成器对象来封装多种构造产品的方式。 客户端代码会同时创建生成器和主管对象。 构造开始前, 客户端必须将生成器对象传递给主管对象。 通常情况下, 客户端只需调用主管类构造函数一次即可。 主管类使用生成器对象完成后续所有制造任务。 还有另一种方式, 那就是客户端可以将生成器对象直接传递给主管类的制造方法。 6. **只有在所有产品都遵循相同接口的情况下, 构造结果可以直接通过主管类获取**。 否则, 客户端应当通过生成器获取构造结果。 ## 优点 - 封装性。是客户端不必知道产品内部组成的细节。 - 建造者独立,易扩展。 - 便于控制细节风险。可以对建造过程逐步细化,而不对其他模块产生任何影响。 - 你可以分步创建对象, 暂缓创建步骤或递归运行创建步骤。 - 生成不同形式的产品时, 你可以复用相同的制造代码。 - 单一职责原则。 你可以将复杂构造代码从产品的业务逻辑中分离出来。 ## 缺点 - 产品必须有共同点,范围有限制。 - 如果内部变化复杂,会有很多建造类。 - 由于该模式需要新增多个类, 因此代码整体复杂程度会有所增加。 ## 与其他模式的关系 - 在许多设计工作的初期都会使用工厂方法模式 (较为简单, 而且可以更方便地通过子类进行定制), 随后演化为使用抽象工厂模式、 原型模式或生成器模式 (更灵活但更加复杂)。 - 生成器重点关注如何分步生成复杂对象。 抽象工厂专门用于生产一系列相关对象。 抽象工厂会马上返回产品, 生成器则允许你在获取产品前执行一些额外构造步骤。 - 你可以在创建复杂组合模式树时使用生成器, 因为这可使其构造步骤以递归的方式运行。 - **你可以结合使用生成器和桥接模式: 主管类负责抽象工作, 各种不同的生成器负责实现工作。** - 抽象工厂、 生成器和原型都可以用单例模式来实现。 ## 示例代码 ### TS ``` /** * The Builder interface specifies methods for creating the different parts of * the Product objects. */ interface Builder { producePartA(): void; producePartB(): void; producePartC(): void; } /** * The Concrete Builder classes follow the Builder interface and provide * specific implementations of the building steps. Your program may have several * variations of Builders, implemented differently. */ class ConcreteBuilder1 implements Builder { private product: Product1; /** * A fresh builder instance should contain a blank product object, which is * used in further assembly. */ constructor() { this.reset(); } public reset(): void { this.product = new Product1(); } /** * All production steps work with the same product instance. */ public producePartA(): void { this.product.parts.push('PartA1'); } public producePartB(): void { this.product.parts.push('PartB1'); } public producePartC(): void { this.product.parts.push('PartC1'); } /** * Concrete Builders are supposed to provide their own methods for * retrieving results. That's because various types of builders may create * entirely different products that don't follow the same interface. * Therefore, such methods cannot be declared in the base Builder interface * (at least in a statically typed programming language). * * Usually, after returning the end result to the client, a builder instance * is expected to be ready to start producing another product. That's why * it's a usual practice to call the reset method at the end of the * `getProduct` method body. However, this behavior is not mandatory, and * you can make your builders wait for an explicit reset call from the * client code before disposing of the previous result. */ public getProduct(): Product1 { const result = this.product; this.reset(); return result; } } /** * It makes sense to use the Builder pattern only when your products are quite * complex and require extensive configuration. * * Unlike in other creational patterns, different concrete builders can produce * unrelated products. In other words, results of various builders may not * always follow the same interface. */ class Product1 { public parts: string[] = []; public listParts(): void { console.log(`Product parts: ${this.parts.join(', ')}\n`); } } /** * The Director is only responsible for executing the building steps in a * particular sequence. It is helpful when producing products according to a * specific order or configuration. Strictly speaking, the Director class is * optional, since the client can control builders directly. */ class Director { private builder: Builder; /** * The Director works with any builder instance that the client code passes * to it. This way, the client code may alter the final type of the newly * assembled product. */ public setBuilder(builder: Builder): void { this.builder = builder; } /** * The Director can construct several product variations using the same * building steps. */ public buildMinimalViableProduct(): void { this.builder.producePartA(); } public buildFullFeaturedProduct(): void { this.builder.producePartA(); this.builder.producePartB(); this.builder.producePartC(); } } /** * The client code creates a builder object, passes it to the director and then * initiates the construction process. The end result is retrieved from the * builder object. */ function clientCode(director: Director) { const builder = new ConcreteBuilder1(); director.setBuilder(builder); console.log('Standard basic product:'); director.buildMinimalViableProduct(); builder.getProduct().listParts(); console.log('Standard full featured product:'); director.buildFullFeaturedProduct(); builder.getProduct().listParts(); // Remember, the Builder pattern can be used without a Director class. console.log('Custom product:'); builder.producePartA(); builder.producePartC(); builder.getProduct().listParts(); } const director = new Director(); clientCode(director); ``` 输出: ``` Standard basic product: Product parts: PartA1 Standard full featured product: Product parts: PartA1, PartB1, PartC1 Custom product: Product parts: PartA1, PartC1 ``` ### JS ```js //商店:Director 指挥者类 function Shop() { this.construct = function (builder) { builder.step1(); builder.step2(); return builder.get(); }; } //汽车制造商:建造者类 function CarBuilder() { this.car = null; this.step1 = function () { this.car = new Car(); }; this.step2 = function () { this.car.addParts(); }; this.get = function () { return this.car; }; } //卡车制造商:建造者类 function TruckBuilder() { this.truck = null; this.step1 = function () { this.truck = new Truck(); }; this.step2 = function () { this.truck.addParts(); }; this.get = function () { return this.truck; }; } //产品类:car function Car() { this.doors = 0; this.addParts = function () { this.doors = 4; }; this.say = function () { log.add("我是一辆" + this.doors + "门汽车"); }; } //产品类:Truck function Truck() { this.doors = 0; this.addParts = function () { this.doors = 2; }; this.say = function () { log.add("我是一辆" + this.doors + "门卡车"); }; } // 日志打印 var log = (function () { var log = ""; return { add: function (msg) { log += msg + "\n"; }, show: function () { alert(log); log = ""; }, }; })(); //运行程序 function run() { var shop = new Shop(); var carBuilder = new CarBuilder(); var truckBuilder = new TruckBuilder(); //客户通过向商店提供不同的汽车构建器,得到不同的汽车 var car = shop.construct(carBuilder); var truck = shop.construct(truckBuilder); car.say(); truck.say(); log.show(); } run(); ```
追风者
2022年3月20日 21:23
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
关于 MrDoc
觅思文档MrDoc
是
州的先生
开发并开源的在线文档系统,其适合作为个人和小型团队的云笔记、文档和知识库管理工具。
如果觅思文档给你或你的团队带来了帮助,欢迎对作者进行一些打赏捐助,这将有力支持作者持续投入精力更新和维护觅思文档,感谢你的捐助!
>>>捐助鸣谢列表
微信
支付宝
QQ
PayPal
Markdown文件
分享
链接
类型
密码
更新密码